前言
看到许多大佬都拥有自己的说说,于是便想弄一个自己的说说,但是@heo的静态说说缺点很明显,而bbtalk,artialk和小康bb都需要额外部署,于是我就想到了用评论系统,这样子既方便又不用二次部署

优点
- 没有本地局限性
- 支持heo同款瀑布流
- 无需额外部署
引入js代码
在 custom.js 加入以下代码
var percentFlag = false; // 节流阀
var rootlex_musicPlaying = false;
var talksurl = 'https://xxx.xxx.xxx';
var talkspath = '/talks/';
function essayScroll() {
let a = document.documentElement.scrollTop || window.pageYOffset; // 卷去高度
const waterfallResult = a % document.documentElement.clientHeight; // 卷去一个视口
result <= 99 || (result = 99);
if (
!percentFlag &&
waterfallResult + 100 >= document.documentElement.clientHeight &&
document.querySelector("#waterfall")
) {
// console.info(waterfallResult, document.documentElement.clientHeight);
setTimeout(() => {
waterfall("#waterfall");
}, 500);
} else {
setTimeout(() => {
document.querySelector("#waterfall") && waterfall("#waterfall");
}, 500);
}
const r = window.scrollY + document.documentElement.clientHeight;
let p = document.getElementById("post-comment") || document.getElementById("footer");
(p.offsetTop + p.offsetHeight / 2 < r || 90 < result) && (percentFlag = true);
}
function replaceAll(e, n, t) {
return e.split(n).join(t);
}
var rootlex = {
getTalks() {
fetch(talksurl + '/comment?path=' + talkspath)
.then((res) => {
return res.json()
})
.then((json) => {
let i = 0, talksdata = '';
while (i < json.count){
if (json.data[i].type == 'administrator'){
talksdata += '<li class="bber-item"><div class="bber-content">' + json.data[i].comment + '</div><hr><div class="bber-bottom"><div class="bber-info"><div class="bber-info-time"><i class="far fa-clock"></i><time class="datatime" style="display: inline;">' + dayjs(json.data[i].createdAt).format('YYYY/MM/DD') + '</time></div></div></div></li>'
}
i++;
}
document.getElementById('waterfall').innerHTML=talksdata;
rootlex.reflashEssayWaterFall()
})
.catch((err => {
console.log(err)
}))
},
reflashEssayWaterFall: function () {
document.querySelector("#waterfall") &&
setTimeout(function () {
waterfall("#waterfall");
document.getElementById("waterfall").classList.add("show");
}, 500);
}
};
rootlex.reflashEssayWaterFall();参数解析
| 变量 | 功能 |
|---|---|
| talksurl | 你的waline链接 |
| talkspath | 说说页面链接 e.g. /talks/ |
新建waterfall文件
新建一个名为 waterfall.js 的文件,加入一下代码
function waterfall(a){function b(a,b){var c=window.getComputedStyle(b);return parseFloat(c["margin"+a])||0}function c(a){return a+"px"}function d(a){return parseFloat(a.style.top)}function e(a){return parseFloat(a.style.left)}function f(a){return a.clientWidth}function g(a){return a.clientHeight}function h(a){return d(a)+g(a)+b("Bottom",a)}function i(a){return e(a)+f(a)+b("Right",a)}function j(a){a=a.sort(function(a,b){return h(a)===h(b)?e(b)-e(a):h(b)-h(a)})}function k(b){f(a)!=t&&(b.target.removeEventListener(b.type,arguments.callee),waterfall(a))}"string"==typeof a&&(a=document.querySelector(a));var l=[].map.call(a.children,function(a){return a.style.position="absolute",a});a.style.position="relative";var m=[];l.length&&(l[0].style.top="0px",l[0].style.left=c(b("Left",l[0])),m.push(l[0]));for(var n=1;n<l.length;n++){var o=l[n-1],p=l[n],q=i(o)+f(p)<=f(a);if(!q)break;p.style.top=o.style.top,p.style.left=c(i(o)+b("Left",p)),m.push(p)}for(;n<l.length;n++){j(m);var p=l[n],r=m.pop();p.style.top=c(h(r)+b("Top",p)),p.style.left=c(e(r)),m.push(p)}j(m);var s=m[0];a.style.height=c(h(s)+b("Bottom",s));var t=f(a);window.addEventListener?window.addEventListener("resize",k):document.body.onresize=k}引入css样式
在 custom.css 引入代码
#page:has(#essay_page) {
border: 0;
box-shadow: none !important;
padding: 0 !important;
background: transparent !important;
}
.layout.hide-aside {
max-width: 1400px !important;
}
#page:has(#essay_page) .page-title {
display: none;
}
#web_bg ~ .page:has(#essay_page) {
background: var(--rootlex-background);
}
#bber .bber-content .datacont {
order: 0;
font-size: 0.8rem;
font-weight: 700;
color: var(--rootlex-fontcolor);
width: 100%;
line-height: 1.38;
border-radius: 12px;
margin-bottom: 0.5rem;
display: flex;
flex-direction: column;
text-align: justify;
}
#bber p {
margin: 0;
}
#bber div.bber-content {
display: flex;
flex-flow: wrap;
border-radius: 12px;
width: 100%;
height: 100%;
}
#bber .timeline ul li.bber-item {
position: relative;
width: 32%;
border: var(--style-border-always);
border-radius: 12px;
padding: 1rem 1rem 0.5rem;
transition: all 0.3s ease 0s;
display: flex;
flex-flow: column nowrap;
justify-content: space-between;
align-items: flex-start;
background: var(--rootlex-card-bg);
box-shadow: var(--rootlex-shadow-border);
margin-right: 2%;
}
#bber .timeline #waterfall.show {
opacity: 1;
}
#bber .timeline #waterfall {
opacity: 0;
transition: all 0.3s ease 0s;
}
#bber ul.list {
display: flex;
flex-flow: row wrap;
justify-content: space-between;
}
#bber {
margin-top: 1rem;
width: 100%;
}
#bber > section > ul > li.bber-item {
margin-bottom: 1rem;
}
#bber-tips {
font-size: 14px;
display: flex;
justify-content: center;
margin-top: 1rem;
}
#bber .timeline ul li.bber-item hr {
display: flex;
position: relative;
margin: 8px 0;
border: 1px dashed var(--rootlex-theme-op);
width: 100%;
}
#bber .bber-info {
display: flex;
align-items: center;
}
#bber > section > ul > li > div .bber-info-time,
#bber > section > ul > li > div .bber-info-from {
color: var(--rootlex-fontcolor);
font-size: 0.7rem;
background-color: var(--rootlex-background);
padding: 0 8px;
border-radius: 20px;
cursor: default;
display: flex;
align-items: center;
}
#bber .bber-info .far.fa-clock {
margin-right: 4px;
}
#bber > section > ul > li > div .bber-info-from span,
#bber > section > ul > li > div .bber-info-from {
margin-left: 4px;
font-weight: 600;
}
#bber .bber-bottom {
display: flex;
justify-content: space-between;
width: 100%;
margin-top: 10px;
}
#bber .timeline ul li.bber-item:hover {
border: var(--style-border-hover);
}
/* 顶部样式 */
.author-content.author-content-item.essayPage {
height: 19rem;
background: url(https://bu.dusays.com/2022/09/01/631068b943a16.jpg) left 28% / cover no-repeat;
color: #fff;
overflow: hidden;
margin-top: 0;
border-radius: 10px;
}引入所需的文件
在 _config.butterfly.yml 中的 inject 加入以下代码
head:
- <link rel="stylesheet" href="/css/custom.css" type="text/css">
bottom:
- <script async data-pjax src="/js/custom.js"></script> # 自定义js
- <script async data-pjax src="/js/waterfall.js"></script> # waterfall库
- <script async data-pjax src="https://cdn1.tianli0.top/npm/dayjs"></script> # 日期转换库创建说说pug文件
在 themes/butterfly/layout/includes/page 新建一个 talks.pug 的文件,加入一下代码
#essay_page
.author-content.author-content-item.essayPage.single
.card-content
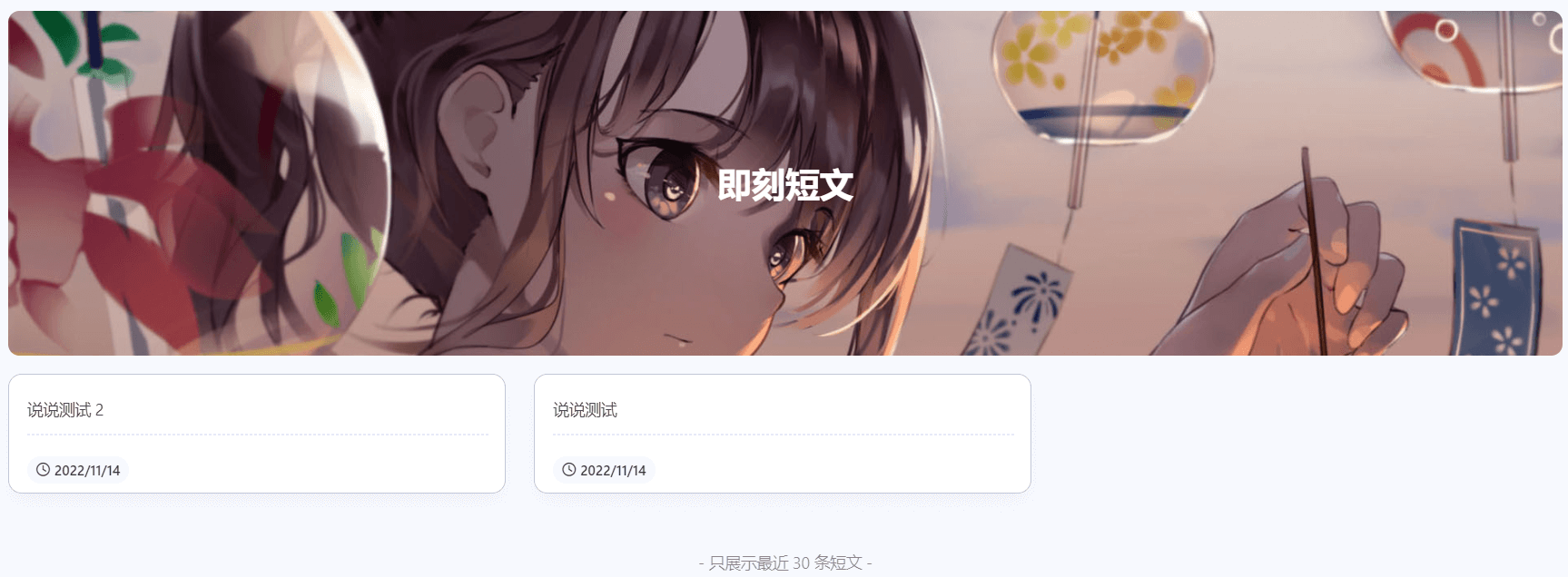
.author-content-item-tips 即刻短文
#bber
section.timeline.page-1
ul#waterfall.list
li.bber-item
.bber-content
p.datacont= '加载中'
#bber-tips(style='color: var(--rootlex-secondtext);')
| - 只展示最近30条短文 -
script.
rootlex.getTalks()增加说说type
在 themes/butterfly/layout/page.pug 注册说说页面
if top_img === false
h1.page-title= page.title
case page.type
+ when 'talks'
+ include includes/page/talks.pug
when 'tags'
include includes/page/tags.pug
when 'link'
include includes/page/flink.pug
when 'category'
include includes/page/category.pug
default
include includes/page/default-page.pug新建说说页面
在终端中输入 hexo new page talks 创建说说页面
说说页面头部
---
title: 说说
date: 2022-10-11 09:37:02
comments: true
aside: false
top_img: false
type: talks
---