前言
unpkg 是一个前端常用的公共CDN,用来解包npm,但是有时会出现无法访问的状况。因为unpkg是一个开源项目,所以我们可以自己动手部署一个unpkg在自己的服务器上。
准备
- 一台Linux服务器
- ssh工具
- 一台能联网的电脑
正文索引
- 安装nodejs
- 从GitHub克隆Unpkg源码
- 运行Unpkg
正文
安装完宝塔面板后,得先检查是否开启防火墙的8888端口
腾讯云轻量为例,我们点开实例

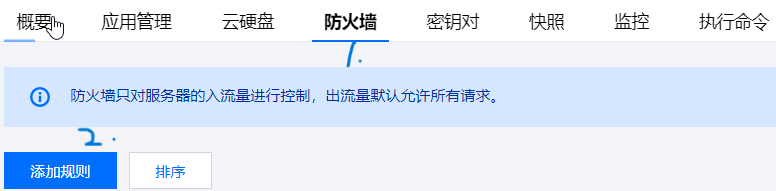
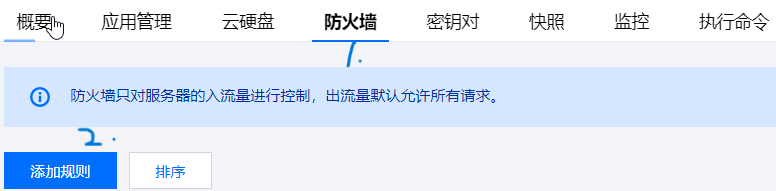
点防火墙 然后点添加规则

在端口输入8888 然后点确定之后登录你的宝塔面板

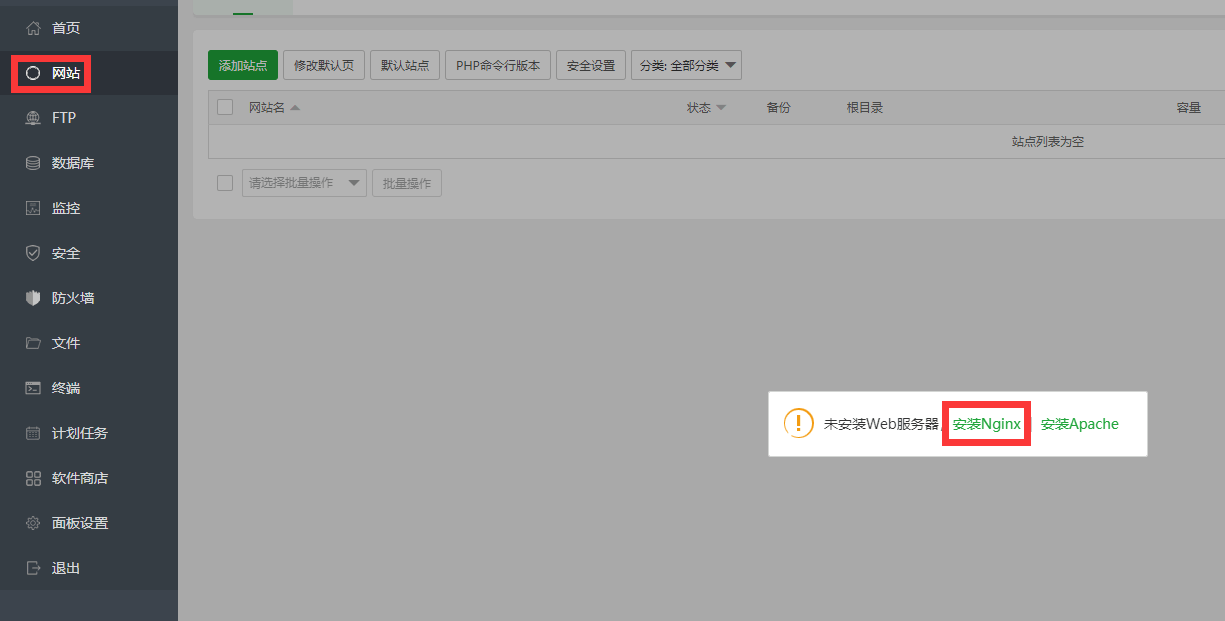
依次点击网站,然后点击node
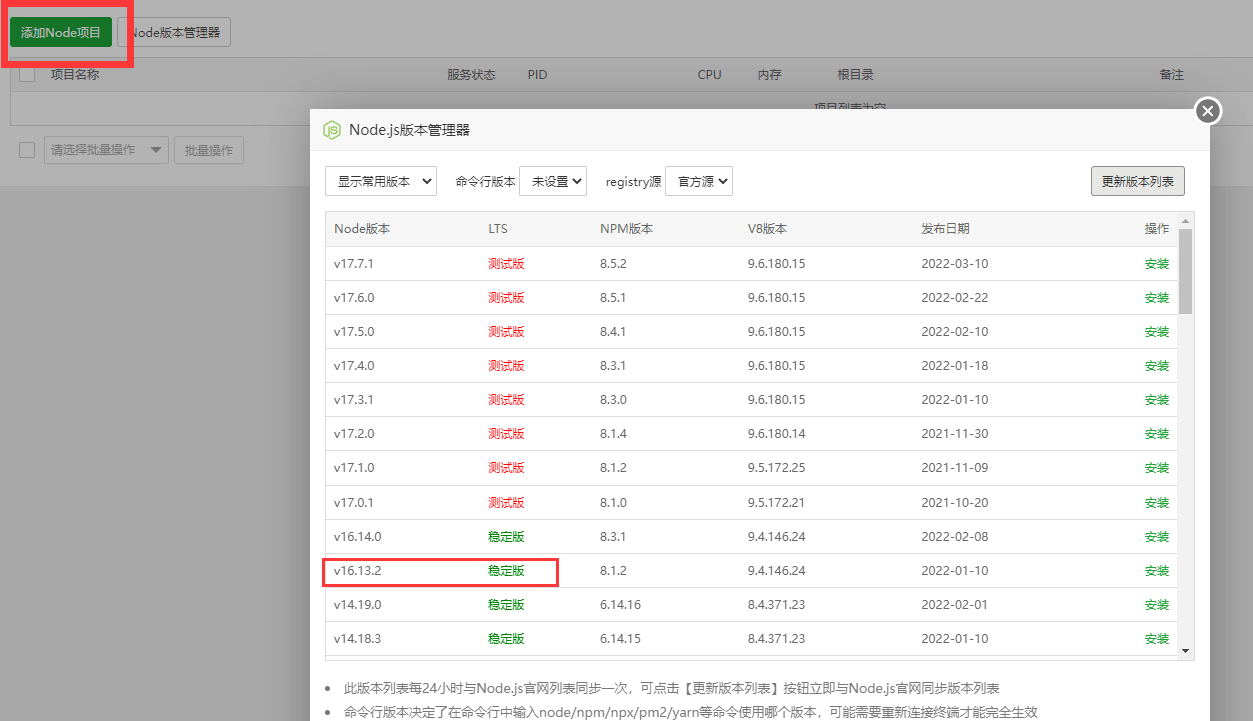
初次安装需要安装node环境,按照给的提示做就行

在选择版本这里选16.13.2 (其他版本博主没有测试过,所以有可能会出现问题)
从GitHub克隆代码
点击终端
 输入
输入
git clone https://github.com/mjackson/unpkg.git完成克隆后输入命令
pwd注意这是centos的命令,其他系统可以上百度查询
记下输出的路径,这样子可以方便后面找这个文件

运行Unpkg
由于unpkg部署在cloudflare上所在unpkg源码中有关于cloudflare由于我们没有使用cloudflare,所以我们要删除相关组件
我们找到modules/createServer.js
然后删除以下两行代码
- import serveStats from './actions/serveStats.js';
- app.get('/api/stats', serveStats);接下来我们得要重新构建node项目 首先我们得要下载构建依赖,在终端输入
npm i rollup然后我们编辑package.json ,在"postinstall": "yarn run build",下面添加"start": "set NODE_ENV=production&&node server.js"
{
"name": "unpkg",
"private": true,
"description": "The CDN for everything on npm",
"scripts": {
"build": "rollup -c",
"clean": "git clean -e '!/.env' -fdX .",
"lint": "eslint .",
"serve": "nodemon -w server.js server.js",
"test": "jest",
"watch": "rollup -c -w",
"postinstall": "yarn run build",
+ "start": "set NODE_ENV=production&&node server.js"
},
"depen然后在Unpkg文件位置打开终端输入
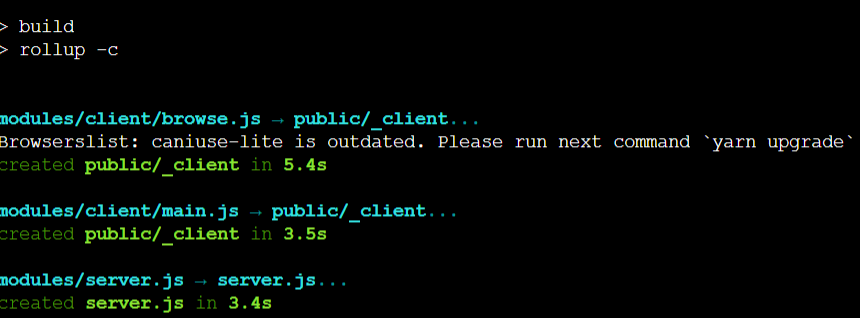
npm run build 等待其生成
等待其生成 server.js
接下来我们回到 网站然后点击 node项目,接下来点击 添加node项目
- 项目地址:unpkg的根目录
- 项目名称:随便输一个就行
- 启动选项:选择
strat ... - 项目端口:填
8080 - 运行用户:选
www就行了 - node版本: 你的node版本
- 绑定域名:你的域名 & 如果没有就输入服务器ip
 接下来点击
接下来点击提交
然后我们点击设置
 然后点击
然后点击 外网映射 ,开启 外网映射
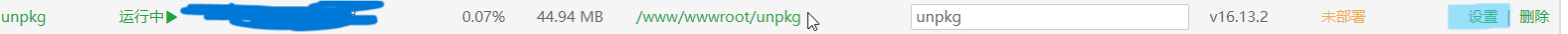
然后我们点击运行状态下面显示的未启动,将它启动
 接下来我们打开
接下来我们打开8080防火墙然后访问就可以啦
地址:你的域名
 如果你觉得速度不行可以自己套cdn
如果你觉得速度不行可以自己套cdn
博主的unpkg镜像
已失效
写在后面
本文参考了一下前辈的文章
- 删减cloufalre配置项 https://www.cnblogs.com/rongfengliang/p/14410193.html
- 添加
package.json启动代码 https://blog.csdn.net/weixin_39868248/article/details/111621946
非常感谢!!!!💕