前言
一直想写一个新的博客,但是一直没有啥好点子,最近看到Pix主题,觉得有很多地方可以借鉴一下,于是便诞生这个新的博客。
技术选型
最近刚学完Typescript和Nuxt3就决定要用到它们来写。
- 一开始想的是前后端分离,于是就想到之前买的inis,但是我太菜不会用Docker部署PHP+ThinkPHP环境,我又不想用宝塔,于是就忽略掉这个选项
- 然后就是Strapi,Strapi是一个非常不错的框架,但是我在部署时遇到些问题,于是也放弃这个选项
- 之后有用一些CMS系统,都不太让我满意
偶然一次我在Nuxt modules中看到 Nuxt Content 这个系统觉得挺不错的,而且还不用服务器,于是就用它了
最终所用到的技术和库
-
技术: Vue.js + Nuxt + Nuxt Content + Vite + Typescript
-
库: Feed + Nuxt/sitemap
-
评论系统: Artalk
开发过程中踩的“坑”
Nuxt SSR 不支持一些客户端的方法
Nuxt SSR 不支持一些客户端的方法,如: Window, document,所以导航栏的fixed效果就不能在服务端渲染,解决方案有两种
- 在
nuxt.config.ts添加外部JS将导航栏fixed逻辑代码写进JS中 - 使用Nuxt官方的API方法
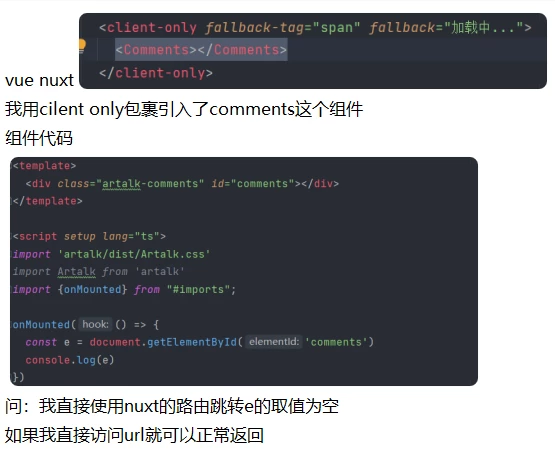
<client-only>让代码在客户端中运行
Artalk评论接入存在问题

我暂时不知道是什么导致的,所以使用了个替代方案如下
我的解决方法: 增加点击加载评论方法,让页面完全加载完成后在进行评论初始化
写在最后
目前博客部署在Vercel, CDN用的是Farcdn